Execute Code
You can use the "Execute Code" command when an editor window is open to run its content as a Lua script in TTS.
It will send to current editor content to TTS and execute it as a script.
The script will be executed in the context of Global.
When you select text inside the open text editor, only the selection will be executed. With no selection, the complete content of the editor will be used.
When a multi-selection is used in VS Code, the selected parts will be concatenated to form the final script. The concatenation is done by the order of selections, not by the order of the text in the text document.
Macro functions
Macro functions are a feature to interact between the Lua code you want to execute and the VS Code instance where the extension is running at. E.g. you can trigger a selection dialog in VS Code where you select an object from the currently available objects on the table. Or open some text directly as an editor in VS Code instead of printing it into the output channel.
This allows to write helper template files that can be more easily re-used without adjusting the template itself (e.g. by replacing the GUID of the object your want to with).
In fact, many of the extension features are implemented using macro functions, e.g. locating an object or getting the runtime UI.
More macros will also be added in the future. If you have an idea of a macro that might benefit you, let me know.
| Macros functions are only enabled when this setting is enabled (which it is by default). However, this setting can be disabled when working with unknown or untrusted mods to prevent accidentally triggering. |
__object__
This macro lets you trigger a selection dialog inside VS Code that shows all currently loaded objects. It takes two arguments:
-
An option table to configure the shown selection (see below).
-
A callback function that is executed once the selection was done in VS Code. The callback receives the object reference of the selected object as it’s only parameter. The object reference can also be
Global, when configured through the options.
__object__({
placeholder = "Select an object to locate it"
}, function(obj)
-- executed after the selection was done in TTS
-- obj is now the object reference of the selected object
print(obj.getName())
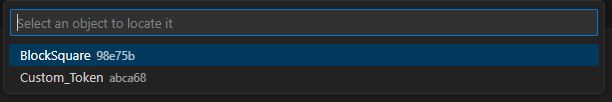
end)This example will trigger a selection dialog like this in VS Code.

Selecting one of the objects will trigger the provided callback function in TTS with the object reference of the selected object. When the object is already destroyed after selecting it, an error message is thrown instead. When the selection is cancelled in VS Code, the callback isn’t called.
The following fields can be set in the options table to adjust which objects are selectable and ho how the prompt will look like:
| Name | Type | Usage |
|---|---|---|
|
|
An optional tile text that will be added to the top of the quick pick. |
|
|
An optional text that will be added to the text box of the quick pick (see screenshot above). |
|
|
If |
__write__
This macro lets you sent text from TTS to VS Code that will either be written to a file or shown as a temporary file. It takes exactly one argument that is described below.
__write__({
name = "runtime.xml",
object = Global,
content = Global.UI.getXml()
})This example will write a file called Global.runtime.xml into the output directory that contains the current XML of Global.
| Name | Type | Usage |
|---|---|---|
|
|
The content to write to a file/to show in the editor. |
|
|
The name of the file to write. When not set, no file will be written. Instead, the content will be shown in a temporary editor in VS Code. The file will be written to the workspace directory. |
|
|
The object the content belongs to.
When set, the file will be written to the output directory for this object and |
|
|
Determines how the |